reCAPTCHA
MAIN OBJECTIVE
In this tutorial we will go over how to correctly use reCAPTCHA on your websites.
SUB OBJECTIVES
- What is reCAPTCHA?
- Registering Your Website.
- Integrating reCAPTCHA Into Your Site
PREREQUISITES
Before beginning this tutorial you should already have a strong understanding of HTML and CSS fundamentals and how to apply them to your web page. You will need to know how to create and style a simple contact form. Last, but not least, you should already have a basic understanding of PHP and how to use it.
What is reCAPTCHA?
"reCAPTCHA is a free service to protect your website from spam and abuse. reCAPTCHA uses an advanced risk analysis engine and adaptive CAPTCHAs to keep automated software from engaging in abusive activities on your site. It does this while letting your valid users pass through with ease. reCAPTCHA offers more than just spam protection. Every time our CAPTCHAs are solved, that human effort helps digitize text, annotate images, and build machine learning datasets. This in turn helps preserve books, improve maps, and solve hard AI problems", that's straight from the GOOGLE reCAPTCHA page.
We've all seen a CAPTCHA before. They're on most major websites and usually attached to a form of some sort. in case you need a reminder I've included an example below.

They're used to weed out BOTs and protect sites from endless spam. They have Endless varieties of them, whether it's typing in the squiggly words or listening to a sound bite and typing it out. The things that they all have in common is that they aren't always the easiest to decipher and they're all pretty annoying.
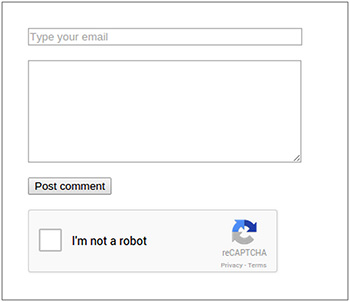
Google's version of this is called reCAPTCHA. It's a new system that tests to see if you're a human with a simple click of a button instead of making you solve a puzzle in order to submit some form content. Google says the advantage to using reCAPTCHA is that it's simple to use, uses state of the art spam and abuse protection, and makes things more user friendly in order to create a better web experience. The cool thing about reCAPTCHA is that every time someone uses it, it learns. Not in like a "Terminator" SKYNET taking over the world type of way, but more of a creating a better user experience by keeping it easy on the user but harder on the automated software as it evolves kind of way. You can see by the example below that it is a much cleaner interface than the standard Captcha.

Registering Your Site
Follow along with me in the next few steps in order to register your website so that you can download and use reCAPTCHA on your websites.
In order to register your site you must first have a google account. Chances are you have one if you use Gmail, Google Drive, Google+, Youtube, or Google Maps. If you don't have one or if you're not sure whether or not you have one, you can go HERE.
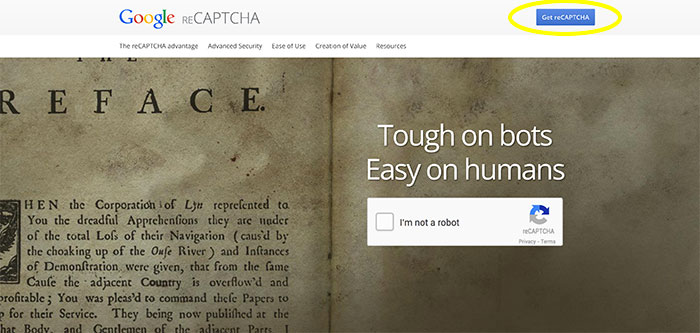
Once you have an account go to the Google reCAPTCHA site and click on the "Get reCAPTCHA" button in the top right corner.

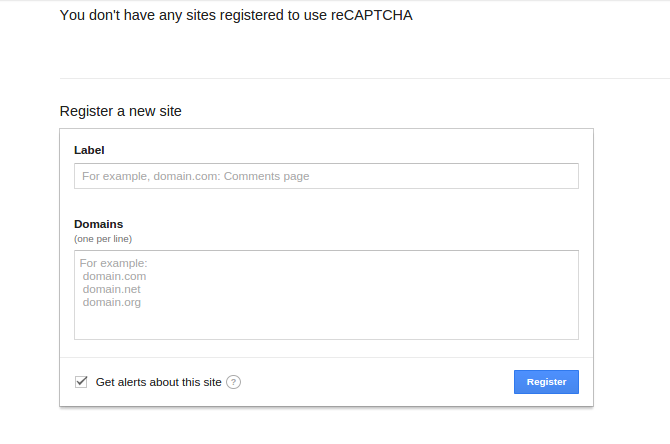
You will be taken to a page that looks like the one below.

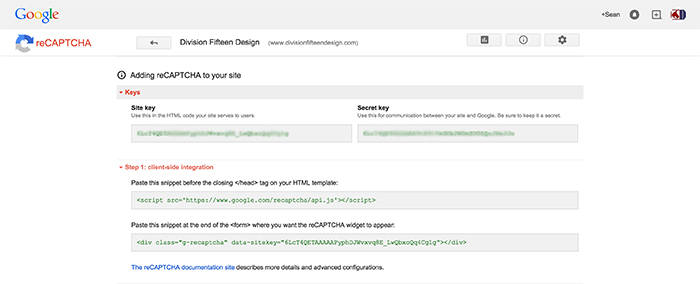
Type whaterver you want your site name to be in the label field and type the actual web address of your website in the domian field. Once you have done that you will taken to a page that will give you two "keys" and instructions on where to place the code on your site. Save these keys somewhere as they are specific to your site. The screen shot below shows you what this page looks like.

Integrating Into Your Site
Now that your site is regstered we can implement reCAPTCHA into it.
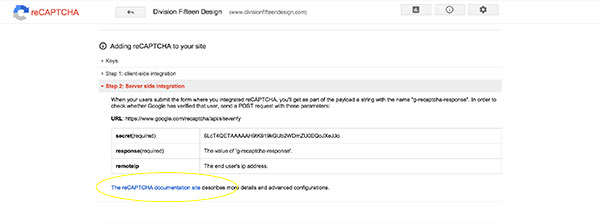
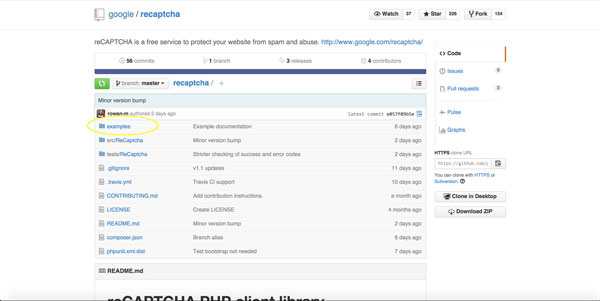
The first thing you want to do is download the files. We do this by going to the Google reCAPTCHA website and clicking on the reCAPTCHA documentation website link.

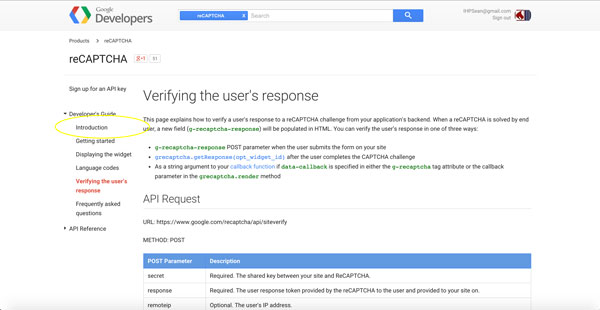
Next, you want to click on the Introduction link

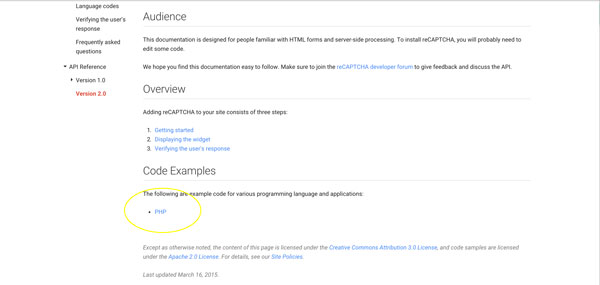
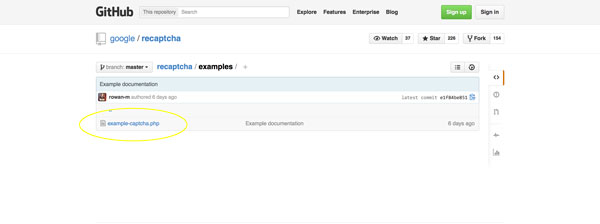
Click on the PHP Examples link near the bottom of the page

This will take you to GitHub where you will be able to download the master file. You'll most likely want to download this to a directory inside of your website's root folder.

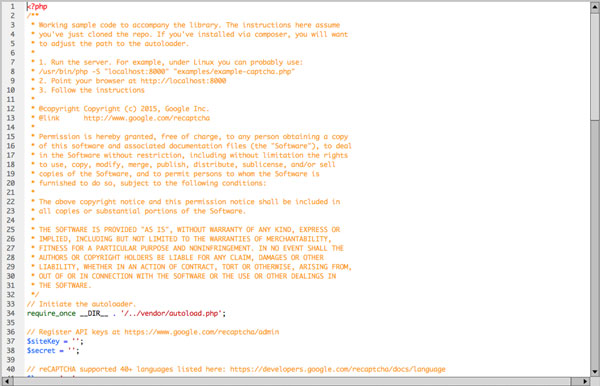
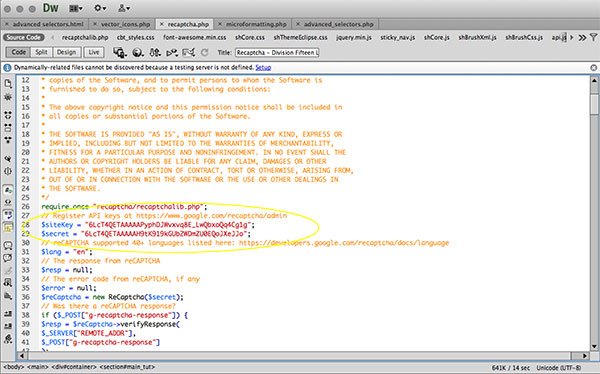
After everything is downloaded and in the right place you'll want to open the example-captcha.php file and copy the contents of that file from the open php at the very top of the page to the close php before the contents of the actual page begin. Once you've done this paste that code into the very top of the page that you want to run reCAPTCHA on. Make sure that this is pasted before the <!doctype html>.


Finally you'll want to enter your secret key and site key that were provided to you when you initially registered your website.

Integrate reCAPTCHA into one of your forms and watch the magic happen!
